- Kenniscentrum
- Je WordPress website aanpassen
- Elementor
- Hoe voeg ik een nieuwe sectie toe en pas ik dit aan?
In dit artikel
Een sectie toevoegen
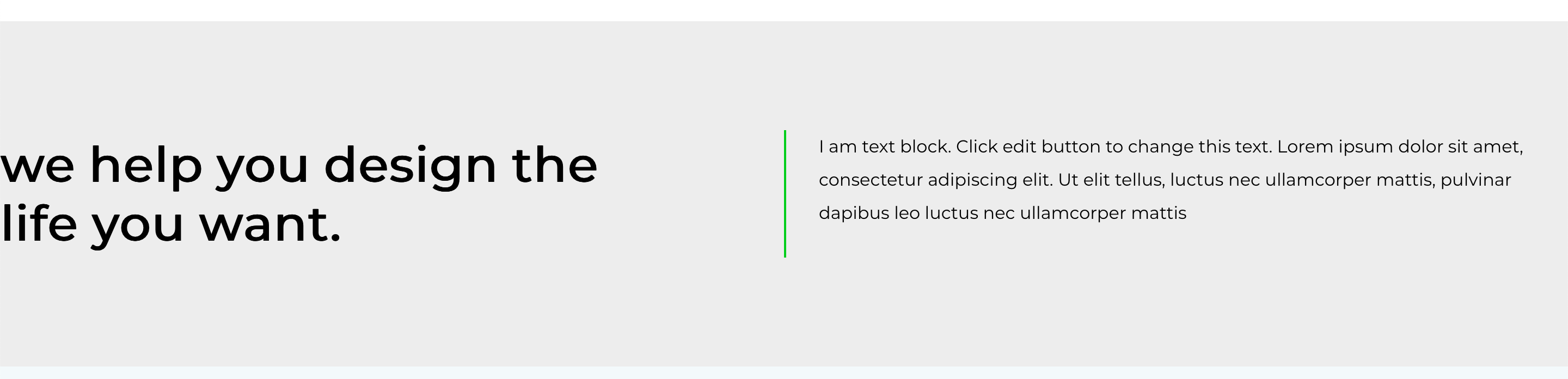
Elk onderdeel van jouw website is opgedeelt in secties. Hoe groot een sectie is, hangt af van de content die erin zit. In Elementor is een sectie te herkennen aan zijn blauwe rand als je er met je muis overheen gaat, zoals je hier in het voorbeeld ziet. Om een sectie toe te voegen moet je eerst naar Elementor van jouw WordPress website.
Een sectie toevoegen in Elementor werkt altijd van onder naar boven. Als je bijvoorbeeld op het plusje klikt, zoals in het voorbeeld, dan komt de nieuwe sectie boven de geselecteerde sectie te staan. Dus door op het plusje te klikken maak je een nieuwe sectie.

Nu krijg je drie opties:
- De eerste optie is om zelf kolommen en blokken toe te voegen.
- De tweede optie is om opgeslagen secties toe te voegen of om een template te gebruiken.
- De derde optie is voor nog meer templates.
Deze topics worden in andere artikelen uitgebreid behandelt.

De breedte van een sectie instellen
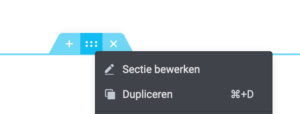
Als je een sectie hebt gemaakt met content erin kan je nu een aantal dingen aanpassen, waaronder de breedte. Klik op het middelste icoontje van de drie icoontjes boven in je sectie en klik op sectie bewerken.

Maximale breedte
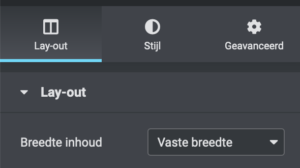
Ga naar het tabje lay-out en zet de breedte inhoud op vaste breedte.

Nu heeft de sectie een maximale breedte.

Volledige breedte
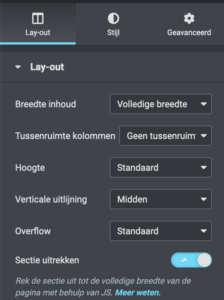
Als je de sectie over de hele breedte wilt laten lopen doe is dat ook onder het tabje lay-out. Selecteer dan onder breedte inhoud > volledige breedte. Zet de optie sectie uitrekken ook aan. Zoals je op de tweede afbeelding ziet, is het niet altijd even mooi. Dit kan wel heel mooi worden voor een fotogalerij of een slider.


Een sectie stylen
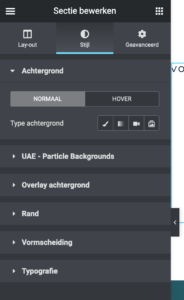
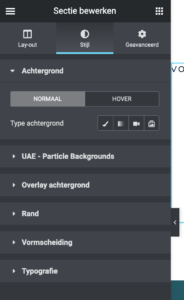
Klik op style, het tweede tabje van de linker menu. Hier zie je een aantal bewerkingsopties voor je sectie. Elke optie wordt hieronder uitgelegd.

1. Achtergrond
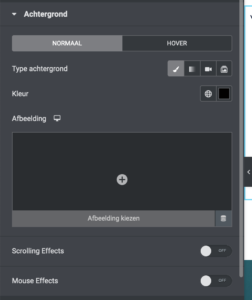
Een achtergrond instellen kan onder het kopje achtergrond. Eerst kies je een type achtergrond. Je hebt een keuze uit 4 opties:
- Klassiek – een foto of een kleur als achtergrond.
- Verloop – de ene kleur in een andere kleur laten overlopen
- Video – een video als achtergrond zetten
- Diavoorstelling – een reeks foto’s als achtergrond zetten die een voor een getoont worden.

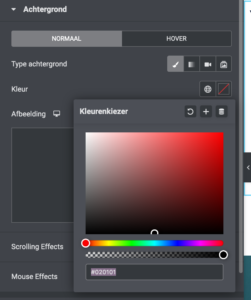
Om een kleur in te stellen klik je op het vierkantje naast kleur. Je kan ook gebruik maken van de standaard kleuren van jouw website door op het witte of blauwe bolletje te klikken.

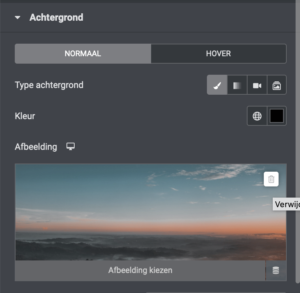
Wil je een foto als achtergrond klik dan op het grote vlak onder afbeelding, het kan zijn dat hier al een foto staat. Klik dan op de foto zelf. Kies een afbeelding of upload er een.

Wil je een foto verwijderen dan kan je op het prullenbakje klikken rechtsboven de foto.

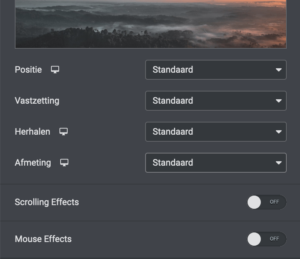
Nadat je voor een foto hebt gekozen als achtergrond krijg je een aantal extra opties. Welke optie het beste is voor jouw foto en sectie kan elke keer weer anders zijn. Je kan hier even mee spelen tot het er goed uit ziet en je tevreden bent.

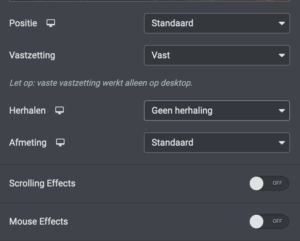
Wil je dat je foto “vast” staat op de achtergrond dan raad ik je aan deze instellingen te gebruiken. Nu krijg je een mooi effect bij het scrollen.

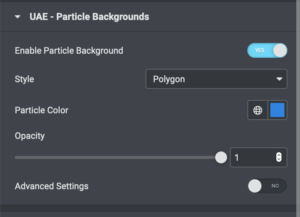
2. UAE – particle backgrounds
Dit is een animatie effect die je als achtergrond kan gebruiken voor je sectie. Om dit te selecteren moet je enable particle background op yes zetten. Vervolgens kan je uit 3 verschillende stylen kiezen en kan je de animaties een kleur geven. Met de slider kan je aangeven hoe doorzichtig de animaties moeten zijn.

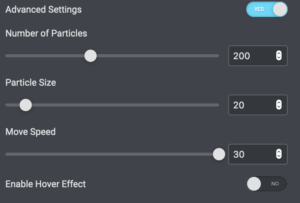
Naast de basis settings kan je de animaties nog verder customizen. Als je dit wilt doen zet je advanced settings op yes.
- Number of particles – instellen hoeveel punten/onderdelen van de animatie je wilt tonen
- Particle size – de grootte van de onderdelen instellen
- Move speed – de snelheid van de animatie inzetten
- Enable hover effect – de animatie word pas zichtbaar als iemand erover heen hovert (klik yes om te activeren)

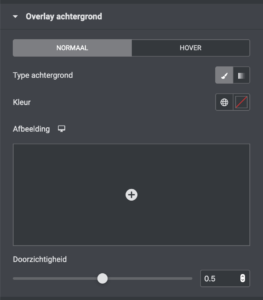
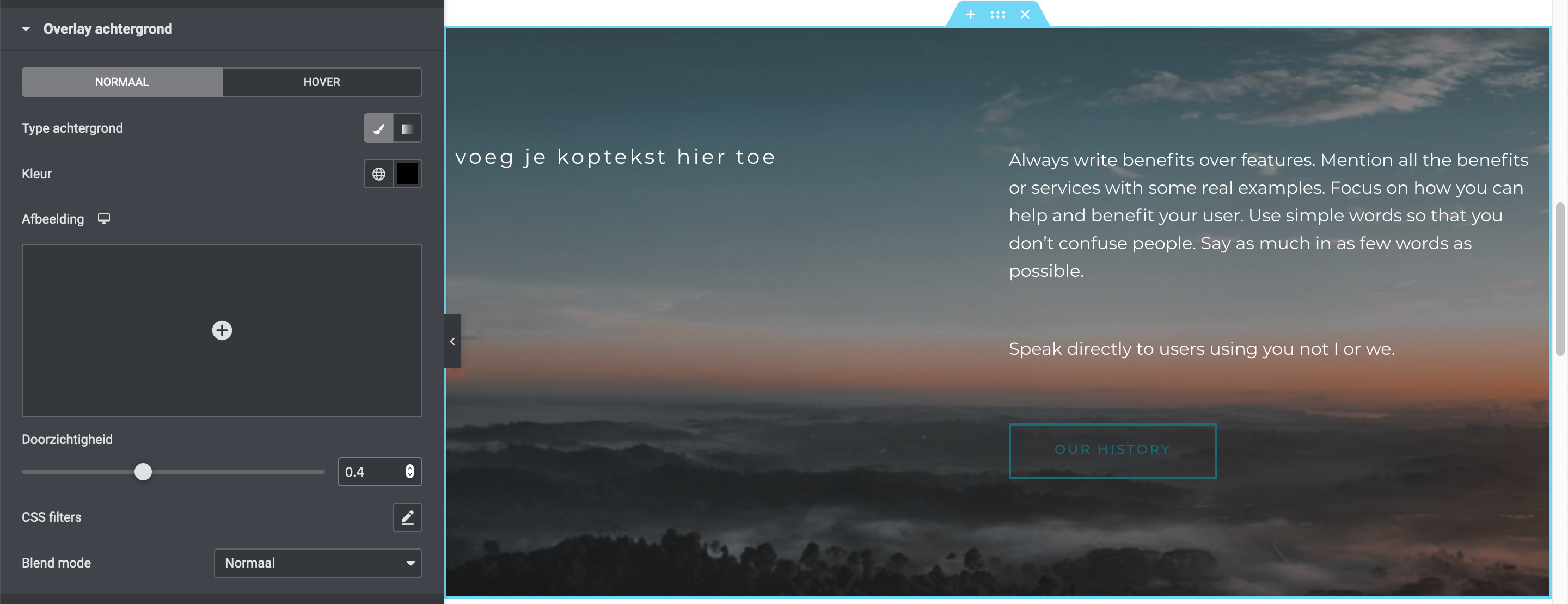
3. Overlay background
Dit werkt vaak hetzelfde als een achtergrond instellen. Je kan een kleur of een overloop kiezen onder type achtergrond. Onder kleur kan je kiezen welke je een kleur wilt. Klik op het afbeeldingsvlak om een afbeelding te kiezen of te uploaden. Wat hier wel kan en niet bij het kopje achtergrond.

Is dat je hier de doorzichtigheid van een afbeelding of kleur kan aanpassen. Zo kan je leuke effecten creëren door bijvoorbeeld onder achtergrond een afbeelding te plaatsen en onder deze instellingen een donkere kleur en overheen te zetten zodat witte teksten nog leesbaar zijn.

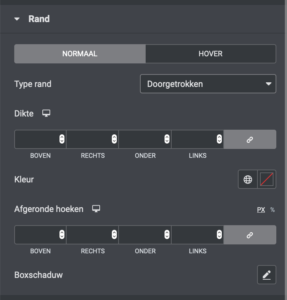
4. Rand
Je kan om je sectie een rand maken. Onder het kopje normaal kan je instellen hoe je rand er standaard uitziet en onder hover kan je instellen hoe het eruit ziet als iemand erover heen hover.
- Type rand – de stijl van de rand aangeven, de meest voorkomende is doorgetrokken.
- Dikte – aangeven hoe dik de rand moet zijn. Je kan zelfs boven de dikte op 2 zetten en de rest op nul om zo een kleine scheiding te creëren. Hiervoor moet je wel het licht grijze slotje aan de rechterkant uitzetten.
- Kleur – geef je rand een kleur.
- – Afgeronde hoeken – de hoeken van je randen laten afronden. Je kan per hoek andere waardes geven.
- Hiervoor moet je wel het licht grijze slotje aan de rechterkant uitzetten.
- Boxschaduw – instellen of je een schaduw onder je rand wilt hebben.
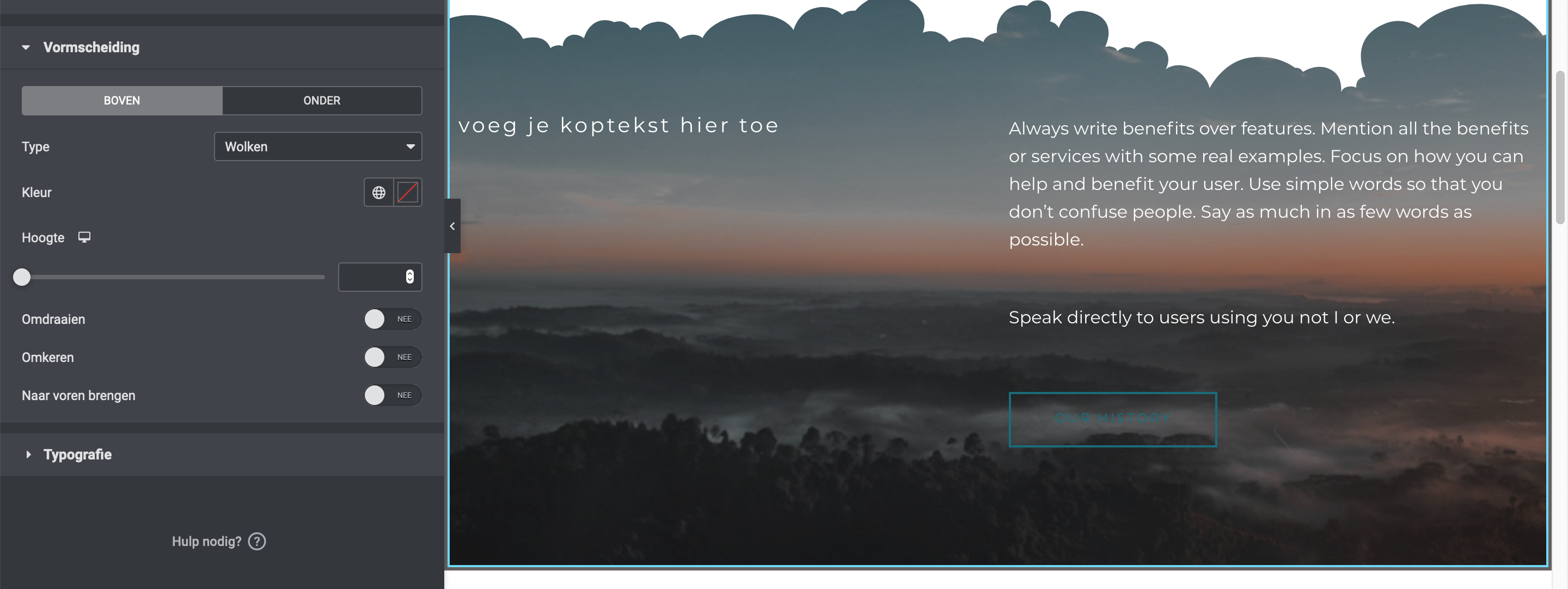
5. Vormscheiding
Een vormscheiding is een soort manier om secties van elkaar te herkennen. Je hebt veel verschillende types waaronder deze wolkjes die je hier in het voorbeeld ziet.
- Type – kies hier een type/soort vormscheiding.
- Kleur – een kleur als achtergrond aangeven. De kleur vult de lege ruimte op die anders doorzichtig is.
- Hoogte – de hoogte van je vorm aangeven. Je vorm word als het ware ingezoomd of uitgezoomd.
- Omdraaien – horizontaal flippen van je vorm.
- Omkeren – verticaal flippen van je vorm.
- Naar voren brengen – of je vorm voor de content moet komen te staan of erachter. Het is aan te raden deze niet aan te zetten.

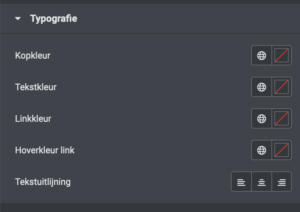
Typografie
Hier kan je de kleuren instellen van je titels, teksten en linkjes. Dit geldt alleen voor de sectie waar je het in instelt.

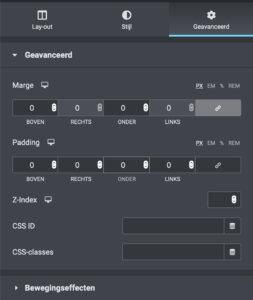
Ruimte aan de boven- en onderkant
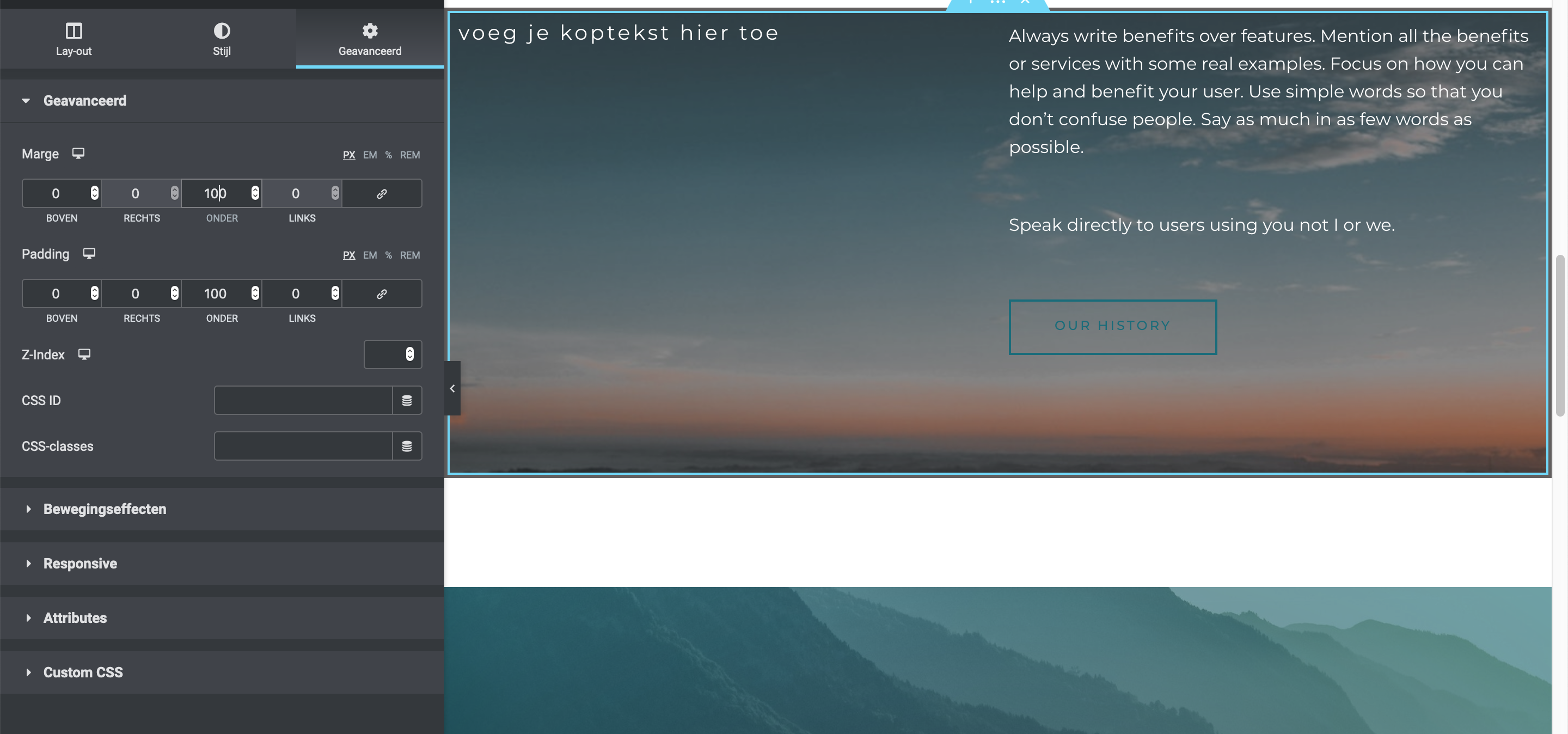
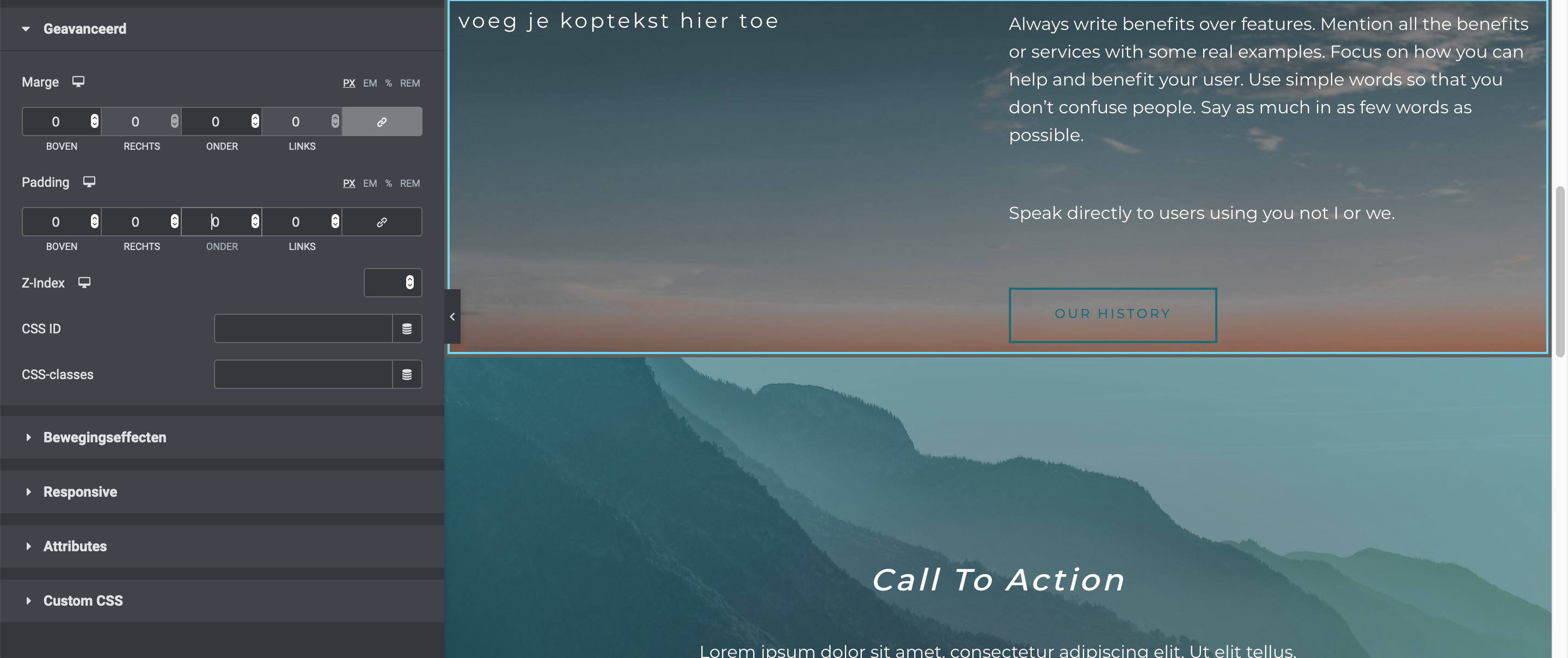
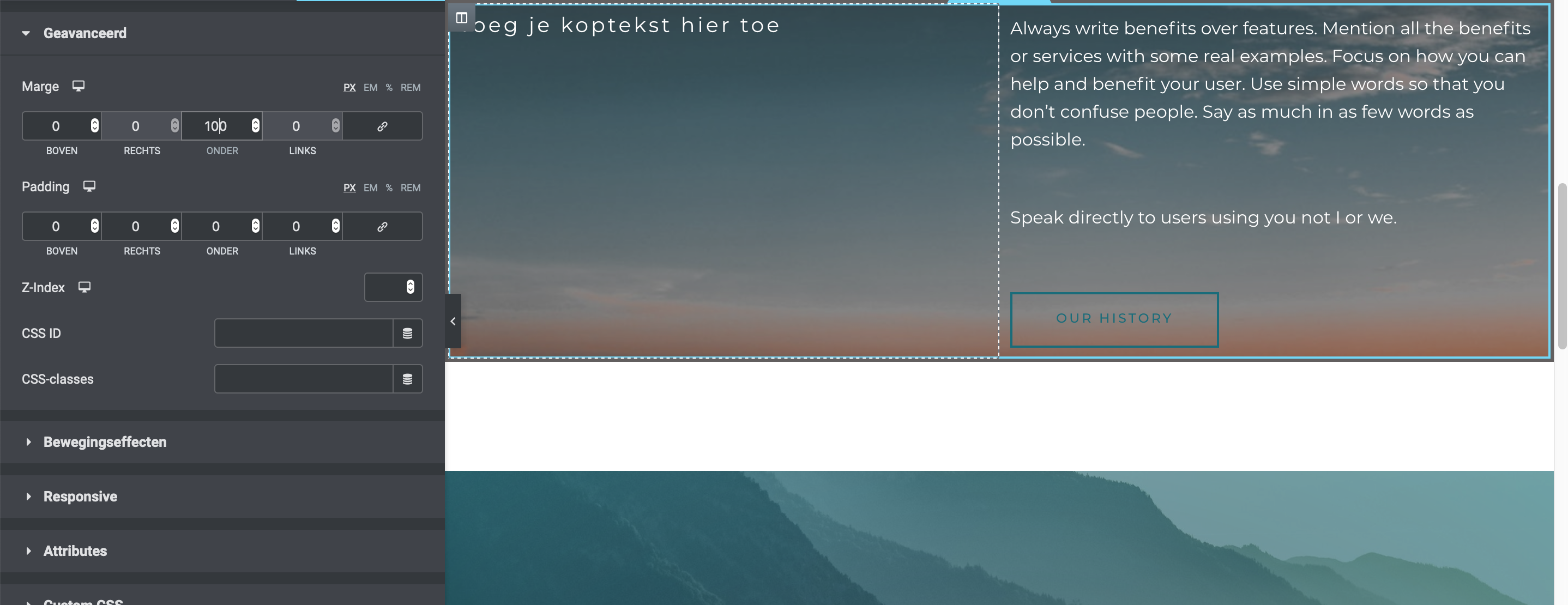
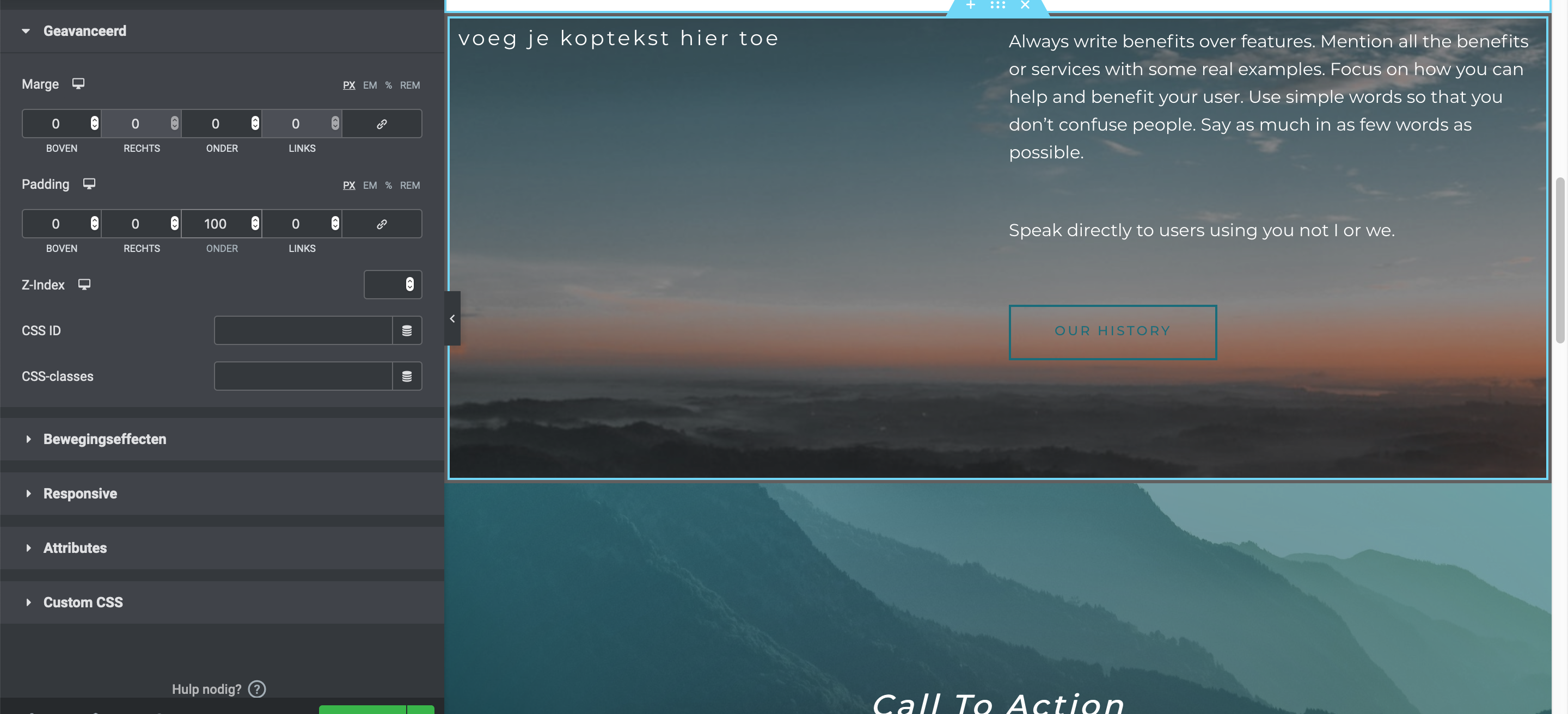
Onder geavanceerd kan je de marge en de padding van je sectie instellen. Marge staat buiten je sectie en padding staat in je sectie. Soms kan het uitmaken waar jij je ruimte aangeeft en als marge bijvoorbeeld niet werkt moet je het even proberen op padding.

Geen marge en geen padding

Wel marge, geen padding

Geen marge, wel padding

Wel Marge en padding