- Kenniscentrum
- Je WordPress website aanpassen
- Elementor
- Hoe voeg ik een knop toe op mijn website?
In dit artikel
Een knop in Elementor toevoegen
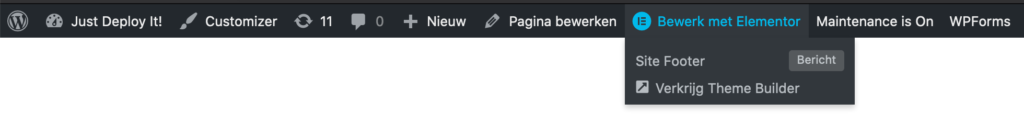
Om een knop toe te voegen moet je eerst ingelogt zijn op je website. Ga naar de pagina waar je een knop wilt toevoegen. Ga naar de navigatiebalk van WordPress en klik op bewerk met Elementor.

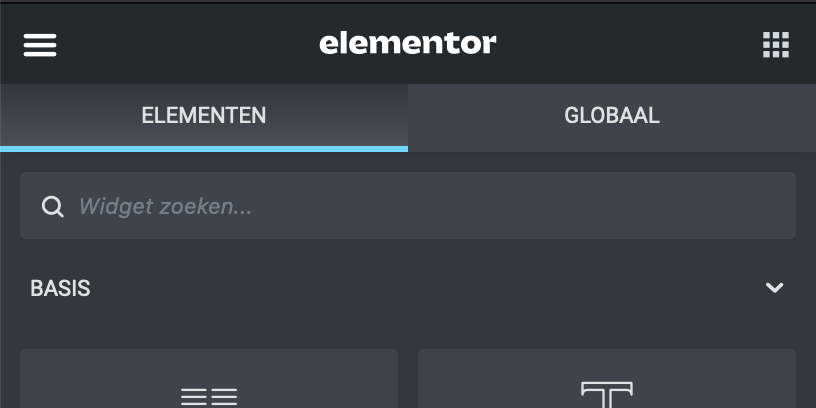
Nu Elementor is geopend kan je deze pagina bewerken en een knop toevoegen. Klik op het icoontje rechtsboven het menu van Elementor en zorg dat je op het tabje elementen staat.

In het zoekveld kan je op zoek naar het element knop of je scrolt erdoorheen totdat je het element hebt gevonden.

Sleep de knop in jouw website op de plek waar je het wilt hebben. Elementor geeft met een licht blauwe streep aan waar de knop komt te staan. Laat de knop los op de juiste plek.

Een knop bewerken
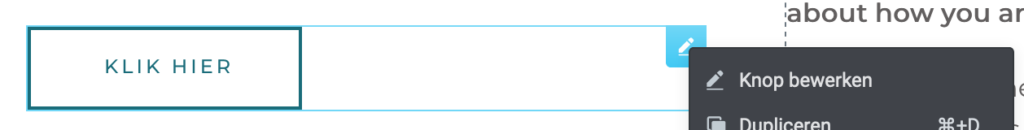
Een knop heeft vaak al zijn basis styling die past bij de vormgeving van jouw website. Toch kan je nog een aantal handige dingen veranderen aan een knop. Om een knop aan te passen hover je over de knop op jouw website. Klik met je rechtermuisknop op het blauwe edit icoontje rechts boven het element en kies voor de eerste optie knop bewerken. In het Elementor menu aan de rechterkant kan je nu je knop aanpassen.

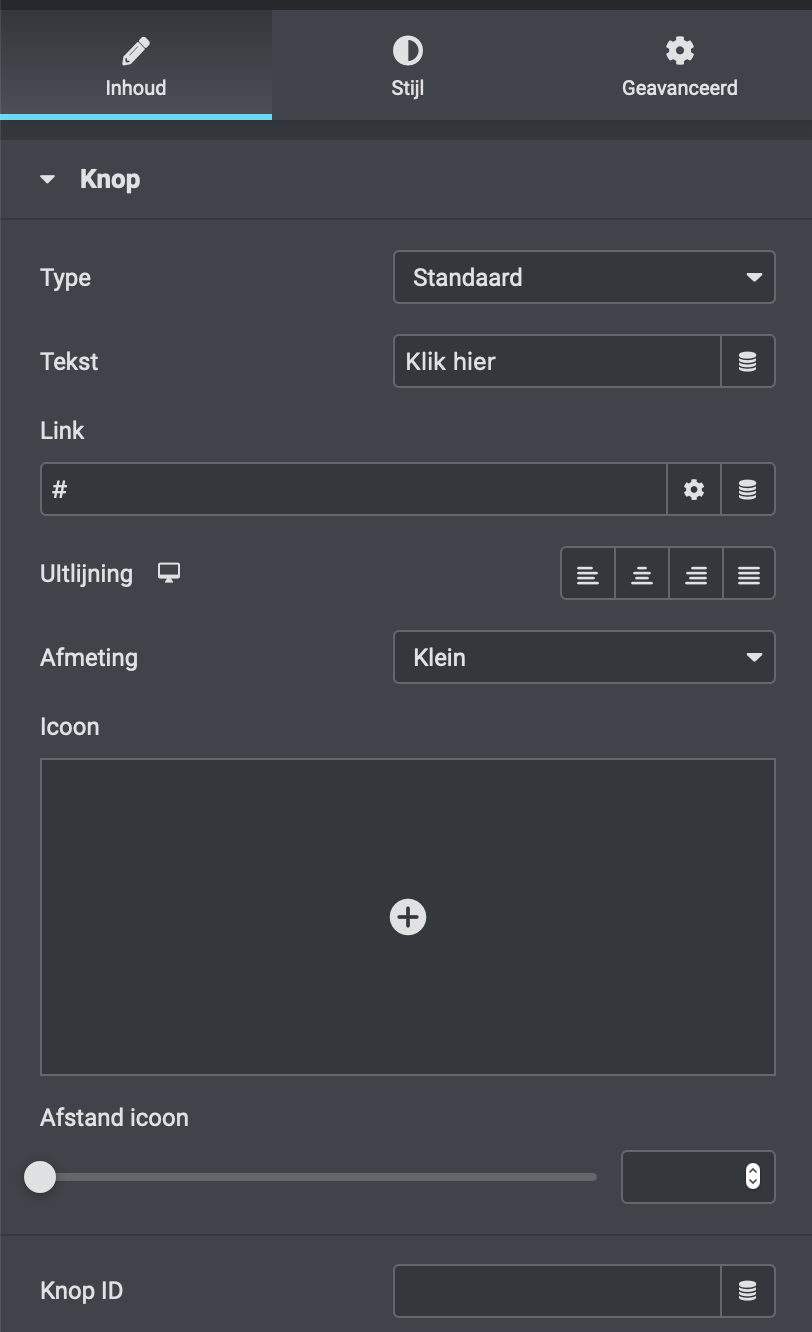
Instellingen

- Type – Hier kan je het type kiezen van jouw knop. In bijna alle gevallen kan je het op standaard houden. De andere opties zorgen er namelijk ook voor dat de stijl van de knop anders wordt.
- Tekst – Hier kan je neerzetten wat er in de knop moet komen te staan.
- Link – Hier stel je in waar de knop de gebruiker moet heen navigeren. Een hashtag betekent dat er geen link is maar dat het wel als een knop moet gedragen. Deze setting leg ik hieronder uitgebreider uit.
- Uitlijning – Hier geef je aan wat de uitlijning moet zijn van de knop. Vaak zijn knoppen links of in het midden uitgelijnd.
- Afmeting – Hier geef je aan hoe groot de knop moet zijn, omdat de knoppen een standaard styling overnemen van de stijl van je website heeft deze setting vaak geen effect op jouw knop.
- Icoon – In je knop, naast de tekst kan je nog een icoon plaatsen. Klik op het plusje om een icoon te kiezen uit de iconen bibliotheek van Elementor. Klik op het icoon die je wilt gebruiken en het wordt in je knop geplaatst. Wil je een icoon in de knop verwijderen? Hover dan over deze setting heen en klik op de prullenbak links bovenin.
- Positie icoon – Deze instelling wordt zichtbaar als er een icoon is gekozen. Hier kan je aangeven of het icoon voor of na de tekst moet komen te staan.
- Afstand icoon – Hier kan je aangeven hoe groot de afstand moet zijn tussen het icoon en de tekst. Je kan dit aangeven met de slider of met het invulveld naast de slider.
- Knop ID – Dit veld kan je met rust laten. Dit wordt gebruikt soms nog wel eens gebruikt door de designer om styling toe te passen.
Een link toevoegen aan de knop
Een externe link
Kopieer de externe link waar je naar door wilt verwijzen. Haal de hashtag weg uit het tekstveld en plak hierin de link.

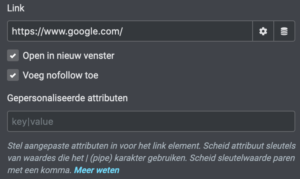
Klik op het tandwieltje naast het veld voor een aantal extra instellingen. Voor een aantal veiligeheids- en SEO redenen is het belangrijk dat je open in nieuw venster en voeg nofollow toe aan hebt gevinkt als je link een externe link is.

Een link binnen de website
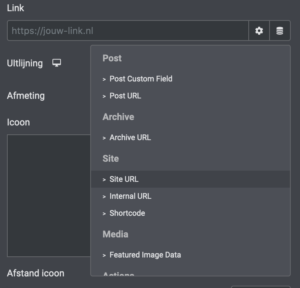
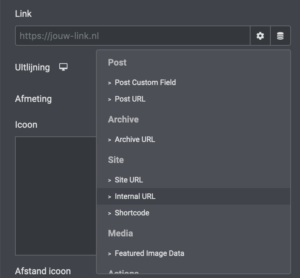
Klik op de cilinder, het tweede icoontje naast het tekstvak om een pagina te linken binnen je website. Kies voor site URL als je wilt dat je knop altijd terug linkt naar de homepagina van jouw website. Kies voor internal URL als het om een andere pagina gaat, zoals een contactpagina.


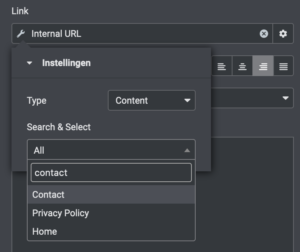
Als je hebt gekozen voor internal URL zie je nu aan de linkerkant een gereedschaps icoon, klik daarop.

Kies het type uit waar je met je knop naartoe wilt navigeren. Als dat een pagina is kies je voor content. Klik vervolgens op all en type de pagina in die je wilt hebben. Selecteer vervolgens de juiste pagina om het te linken aan je knop. Mocht je toch nog niet helemaal zeker zijn of het is gelukt, dan kan je het beste de knop zelf uittesten op je website.