- Kenniscentrum
- Je WordPress website aanpassen
- Elementor
- Hoe voeg ik een divider toe op mijn website?
In dit artikel
Een divider in Elementor toevoegen
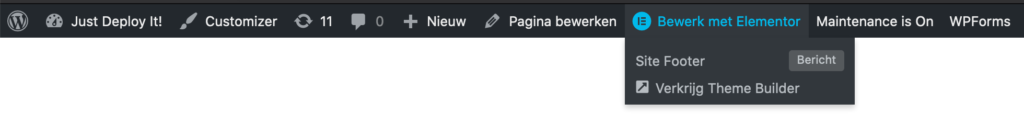
Om een divider toe te voegen moet je eerst ingelogd zijn op je website. Ga naar de pagina waar je een divider wilt toevoegen. Ga naar de navigatiebalk van WordPress en klik op bewerk met Elementor.

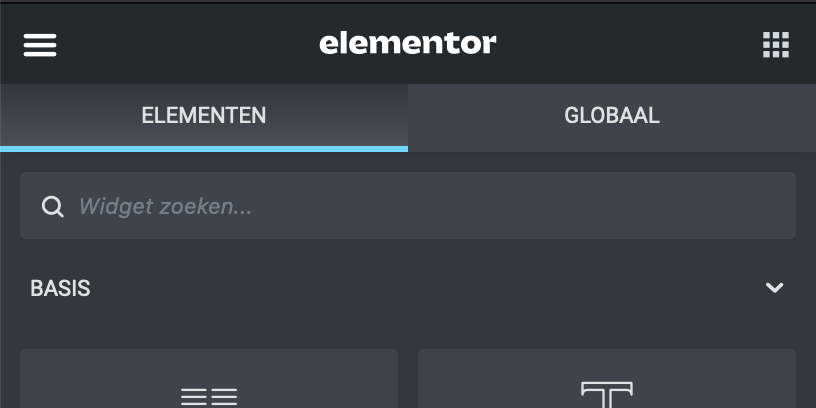
Nu Elementor is geopend kan je deze pagina bewerken en een divider toevoegen. Klik op het icoontje rechtsboven in het menu van Elementor en zorg dat je op het tabje elementen staat.

In het zoekveld kan je op zoek naar het element scheiding of je scrolt erdoorheen totdat je het element hebt gevonden.

Sleep de divider in jouw website op de plek waar je het wilt hebben. Elementor geeft met een licht blauwe streep aan waar de divider komt te staan. Laat de divider los op de juiste plek.

Een divider bewerken
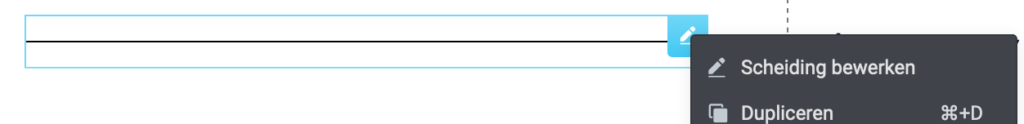
Om een divider aan te passen hover je over het icoon op jouw website. Klik met je rechtermuisknop op het blauwe edit icoontje rechts boven het element en kies voor de eerste optie scheiding bewerken. In het Elementor menu aan de rechterkant kan je nu je divider aanpassen.

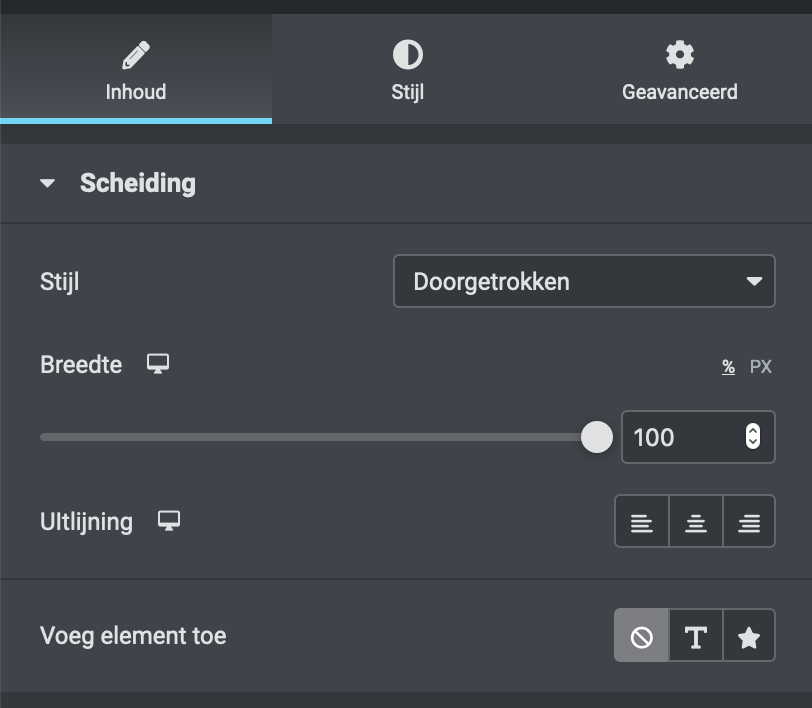
Inhoud instellingen

- Stijl – Kies hier een stijl van hoe de divider eruit komt te zien.
- Breedte – In deze setting kan je aangeven hoe lang de divider moet zijn. Dit gaat in procenten. Als je het over de hele breedte van het blok wilt is dat 100. Wil je het voor de helft dan zet je het op 50.
- Uitlijning – Hier stel je in hoe de uitlijning van de divider moet zijn. Het resultaat hiervan kan je alleen zien als de breedte lager is dan 100.
- Voeg element toe – Hier kan je aangeven of je tekst of een icoon in de divider wilt hebben. Onder het tabje stijl vind je extra instellingen voor de teksten of iconen.
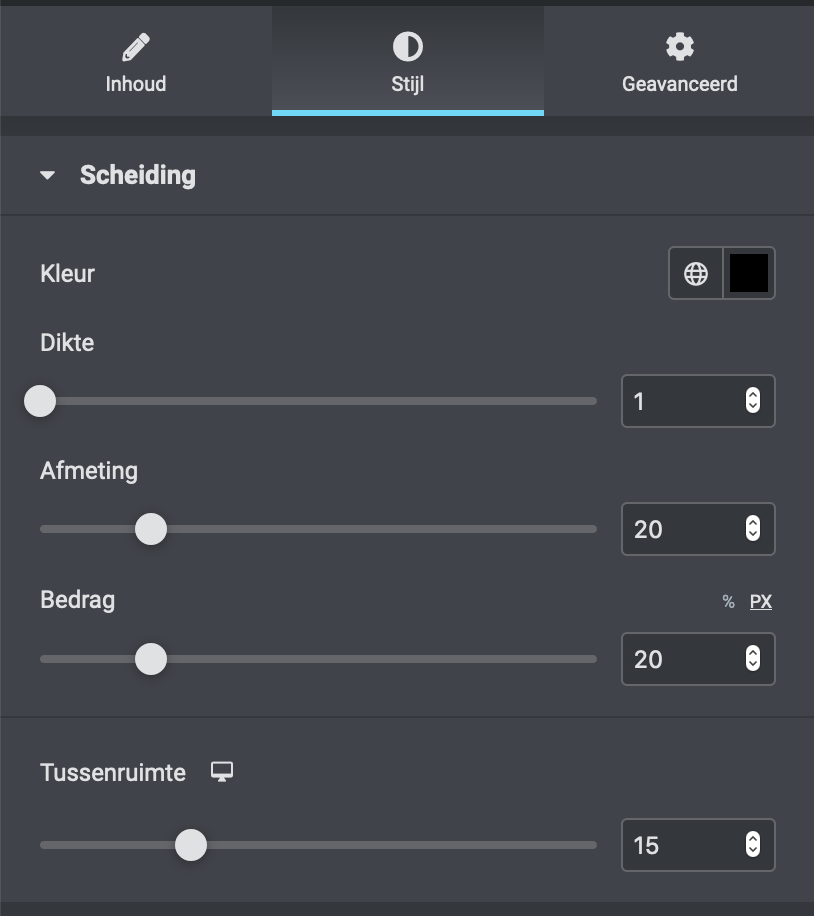
Stijl instellingen

Niet elke setting is zichtbaar die je hieronder ziet. Het hangt van de stijl af die je hebt gekozen wat je allemaal kan aanpassen.
- Kleur – Geef hier de kleur aan van de divider. Als op het bolletje klikt kan je kiezen uit de kleuren die passen bij de style van de website. Als je zelf een kleur wilt kiezen kan je op het vierkantje ernaast klikken.
- Dikte – Hiermee kan je aangeven hoe dik de divider moet zijn.
- Afmeting – Hier kan je een klein beetje de vorm van de divider aanpassen. Het ligt eraan welke stijl je hebt gekozen hoe de vorm reageert op deze setting.
- Bedrag – Hier kan je instellen hoe vaak het patroontje zich moet herhalen. Het rekt het patroon als het ware uit of het duwt het patroon in.
- Tussenruimte – Hier kan je aangeven hoeveel ruimte er boven en onder moet komen.