- Kenniscentrum
- Je WordPress website aanpassen
- Elementor
- Hoe kan ik blokken globaal opslaan en bewerken
In dit artikel
In Elementor kan je blokken globaal opslaan en bewerken. Het voordeel hiervan is, is dat je niet twee keer hetzelfde blok hoeft aan te maken. Een blok moet je zien als een klein onderdeel van je website. Een knop, een titel of een foto kan een blok element zijn maar ook de openingstijden of een prijzenlijst.
Opgeslagen blokken bekijken
Een blok kan al opgeslagen zijn tijdens het maken van jouw website. Het is daarom eerst handig om te bekijken wat er al is gemaakt.
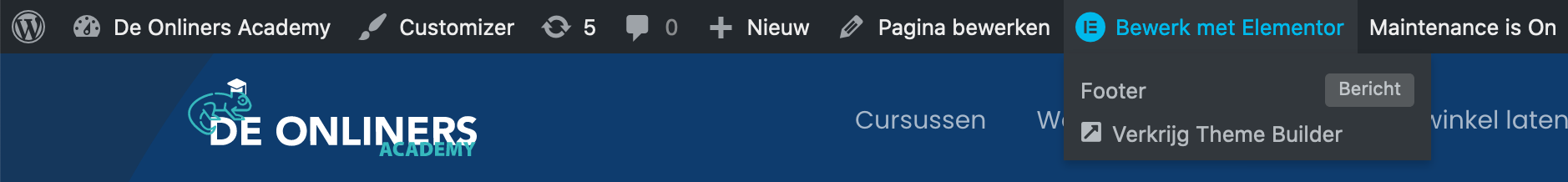
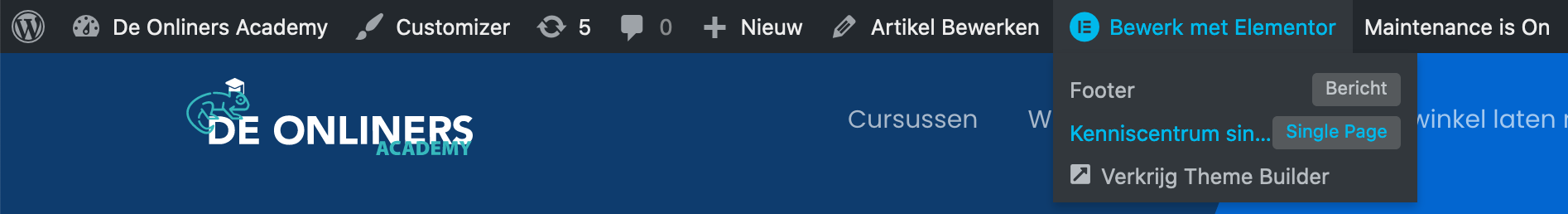
Je ziet bovenaan de site een menu van WordPress. In het menu staat ook een knop met bewerk met Elementor. Als de knop het niet doet moet je een keuze maken uit de dropdown die verschijnt als je eroverheen hovert, dit kan een single blog zijn of een archive, zoals je ziet in de tweede foto hieronder, maar vaak hoef je niet de footer te kiezen.


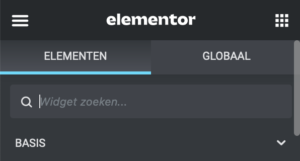
Nu ben je in Elementor en zie je links boven van je scherm een menu waar je op globaal kan klikken. Als je er op hebt geklikt zie je de opgeslagen blokken van jouw website. Deze blokken kan je ten alle tijden in jouw site plaatsen.

Een blok opslaan
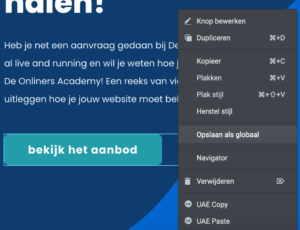
Om een blok op te slaan blijf je in Elementor. Hover over het blok wat je wilt opslaan, als het goed gaat zie je een blauw randje met een potlood icoontje rechts boven het blok. Druk op de rechtermuis knop en klik op opslaan als globaal.

Nu kom je in een pop-up waar je het blok een naam moet geven. Zorg ervoor dat je een naam kiest wat het blok goed omschrijft en klik dan op opslaan. Als je nu weer terug gaan naar het tabje globaal zie je jouw aangemaakte blok er tussen staan.

Een globaal blok bewerken
Het voordeel van een blok globaal opslaan is dat je het ook globaal kan bewerken. Sleep het blok vanuit het menu in je website op de plek waar je het wilt hebben. Zodra het blok in je website staat, krijg je in het menu de keuze om het blok globaal te bewerken of los te koppelen van de rest.

Keuze 1: edit global widget
Dit houdt in dat alle aanpassingen die jij op dat blok maakt, doorgevoerd worden naar alle blokken die gekoppeld zijn aan elkaar.
Even als voorbeeld: jij hebt op de homepagina en op de contact pagina een knop staan. Deze knop is opgeslagen als een globaal blok. Je kiest ervoor om de knop globaal te bewerken en maakt de knop roze. Nu heb je op de homepagina en op de contact pagina een roze knop.
Let op: dat dit ook geldt voor instellingen zoals het uitlijnen van een blok. Kies jij ervoor om de knop in het midden uit te lijnen dan zal dat ook met de andere knoppen gebeuren die gekoppeld zijn aan elkaar.
Keuze 2: unlink from globaal
Het kan voor komen dat jij een opgeslagen blok wel wilt gebruiken maar met iets andere instellingen. Om er voor te zorgen dat deze instellingen niet overal toegepast worden kies je voor de tweede optie. Het blok behoudt zijn instellingen waarmee het is opgeslagen maar nu kan jij ze aanpassen zonder dat het invloed zal hebben op de andere gekoppelde blokken.
Een blok verwijderen
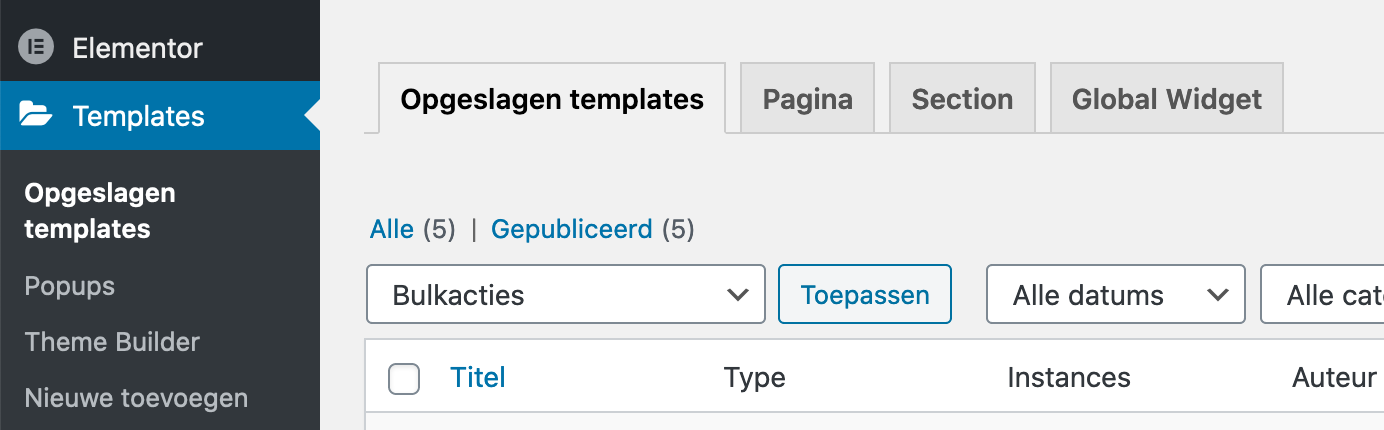
Heb je een blok aangemaakt maar wil je deze toch verwijderen? Dat kan via je WordPress dashboard. Ga naar templates, opgeslagen templates. Onder het tabje opgeslagen templates of global widget kan je jouw opgeslagen blokken terug vinden.

Zoek het blok wat je wilt verwijderen, hover met je muis over het betreffende blok en klik op prullenbak. Nu is je blok verwijderd. Let er wel op dat als jij een blok verwijdert, dit ook op jouw websites verwijderd wordt.