- Kenniscentrum
- Je WordPress website aanpassen
- Elementor
- Hoe voeg ik een spacer toe op mijn website?
In dit artikel
Een spacer in Elementor toevoegen
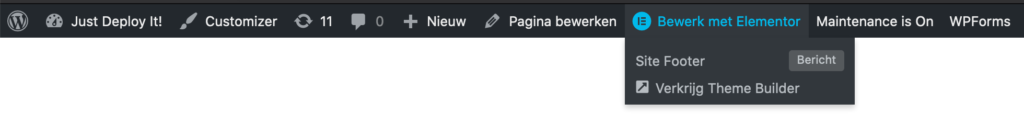
Om een spacer toe te voegen moet je eerst ingelogd zijn op je website. Ga naar de pagina waar je een spacer wilt toevoegen. Ga naar de navigatiebalk van WordPress en klik op bewerk met Elementor.

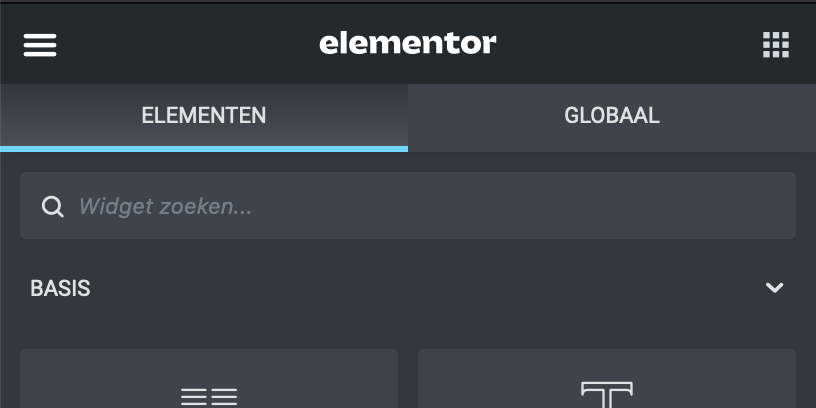
Nu Elementor is geopend kan je deze pagina bewerken en een spacer toevoegen. Klik op het icoontje rechtsboven het menu van Elementor en zorg dat je op het tabje elementen staat.

In het zoekveld kan je op zoek naar het element afstandhouder of je scrolt erdoorheen totdat je het element hebt gevonden.

Sleep de spacer in jouw website op de plek waar je het wilt hebben. Elementor geeft met een licht blauwe streep aan waar de spacer komt te staan. Laat de spacer los op de juiste plek. Het klopt dat je nu eigenlijk helemaal niks ziet staan. Dat komt omdat een spacer helpt meer ruimte te creëren tussen twee elementen.

Een spacer bewerken
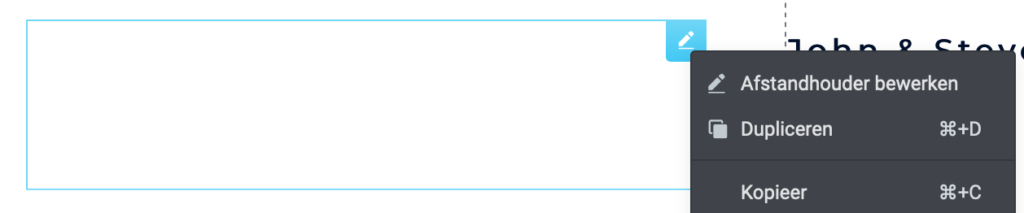
Om een spacer aan te passen hover je over het icoon op jouw website. Klik met je rechtermuisknop op het blauwe edit icoontje rechts boven het element en kies voor de eerste optie afstandhouder bewerken. In het Elementor menu aan de rechterkant kan je nu je spacer aanpassen.

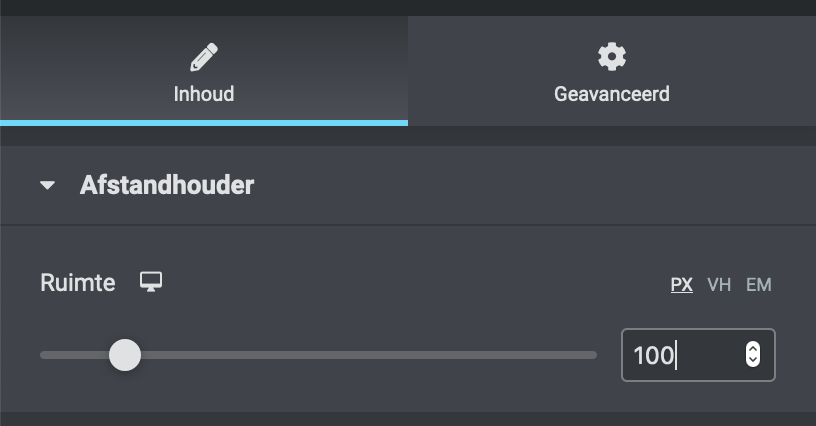
Een spacer heeft niet veel instellingen of stijl opties. Het enige wat je kan aangeven is hoe hoog de spacer moet zijn. Dit kan je onder inhoud en dan ruimte aangeven. De hoogte hangt af van de elementen onder en boven de spacer. Het is daarom ook handig om eerst deze twee elementen te plaatsen voordat je een spacer gebruikt en instelt.

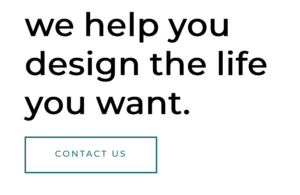
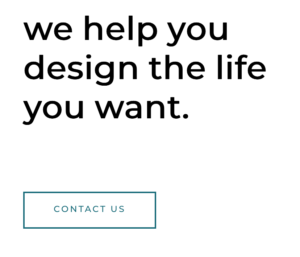
Zo kan een spacer jouw helpen meer ademruimte te geven tussen de elementen. De eerste foto is zonder spacer. De tweede foto is met spacer met een afstand van 50.