- Kenniscentrum
- Je WordPress website aanpassen
- Elementor
- Hoe voeg ik een icoon toe op mijn website?
In dit artikel
Een icoon in Elementor toevoegen
Om een icoon toe te voegen moet je eerst ingelogd zijn op je website. Ga naar de pagina waar je een icoon wilt toevoegen. Ga naar de navigatiebalk van WordPress en klik op bewerk met Elementor.

Nu Elementor is geopend kan je deze pagina bewerken en een icoon toevoegen. Klik op het icoontje rechtsboven het menu van Elementor en zorg dat je op het tabje elementen staat.

In het zoekveld kan je op zoek naar het element icoon of je scrolt erdoorheen totdat je het element hebt gevonden.

Een icoon bewerken
Om een icoon aan te passen hover je over het icoon op jouw website. Klik met je rechtermuisknop op het blauwe edit icoontje rechts boven het element en kies voor de eerste optie icoon bewerken. In het Elementor menu aan de rechterkant kan je nu je icoon aanpassen.

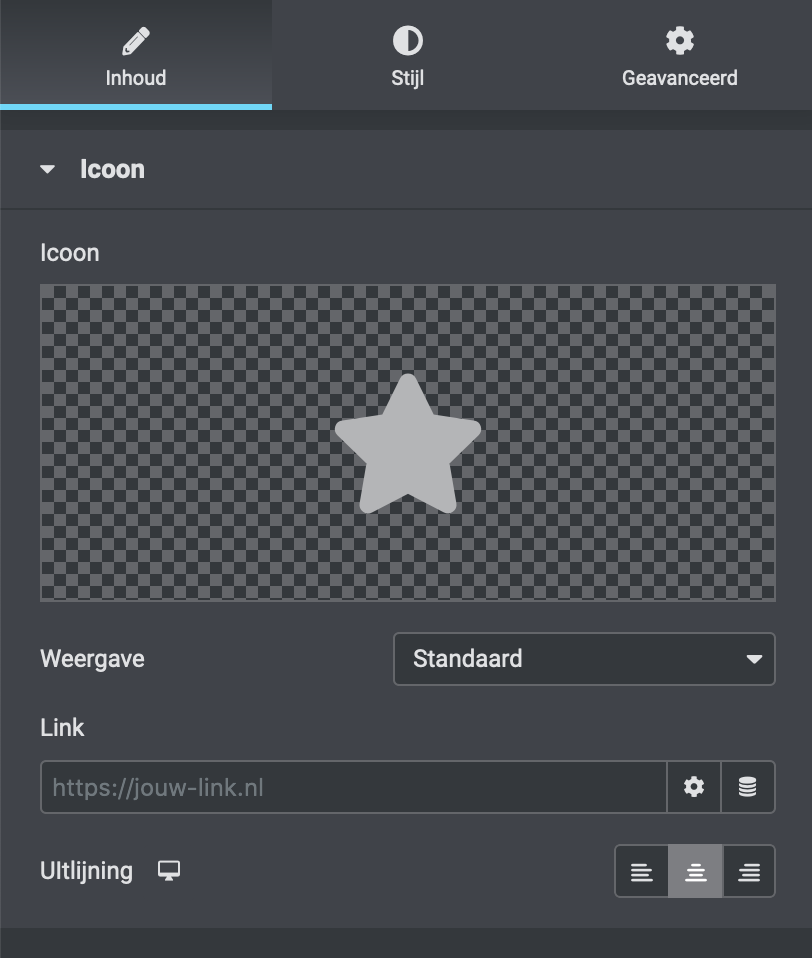
Inhoud instellingen

- Icoon – In dit veld kan je een icoon kiezen uit de iconen bibliotheek van Elementor. Klik op het vlak om een icoon te kiezen.
- Weergave – Hier kan je een stijl kiezen hoe het icoon eruit komt te zien.
- Vorm – Deze setting krijg je pas te zien als je bij weergave hebt gekozen voor omlijst of gestapeld. Hier heb je de keuze of het icoon rond of vierkant moet zijn.
- Link – Hier kan je van je icoon een link maken. Dit wordt later in het artikel uitgebreider uitgelegd.
- Uitlijning – Hier kan je kiezen hoe het icoon uitgelijnd moet worden.
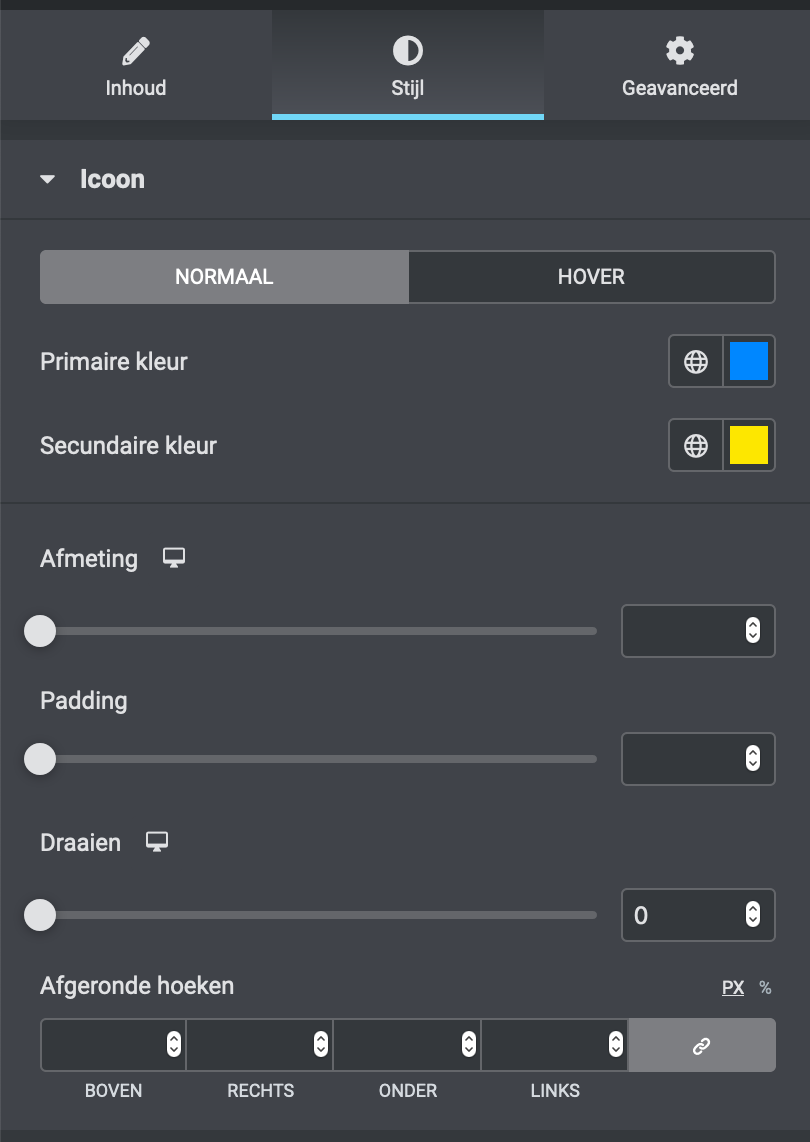
Stijl instellingen

Bovenaan heb je twee tabjes staan, normaal en hover. Onder het tabje normaal zet je de instellingen die iemand gelijk kan zien en onder hover geef je aan hoe het icoon eruit komt te zien als iemand met zijn muis eroverheen hovert. Wil je geen hover effect dan kan je deze instellingen met rust later. Beide tabjes hebben dezelfde instellingen.
Als onder weergave hebt gekozen voor standaard dan zijn niet alle settings beschikbaar die hieronder worden beschreven.
- Primaire kleur – Dit is de hoofdkleur van jouw icoon. Klik op het bolletje om een kleur te kiezen binnen de huisstijl van jouw website of klik op het vierkantje ernaast om zelf een te kiezen.
- Secundaire kleur – Dit is de tweede kleur van jouw icoon. Ook hier geldt: klik op het bolletje om een kleur te kiezen binnen de huisstijl van jouw website of klik op het vierkantje ernaast om zelf een te kiezen.
- Afmeting – Hier kan je aangeven hoe groot het icoon moet zijn. Je kan gebruik maken van de slider of een waarde naast de slider invullen.
- Padding – Met padding kan je aangeven hoeveel ruimte het icoon moet hebben van de randen af. Je kan gebruik maken van de slider of een waarde naast de slider invullen.
- Draaien – Hiermee kan je het icoon draaien als je dat zou willen. Je kan gebruik maken van de slider of een waarde naast de slider invullen.
- Afgeronde hoeken – Hier kan je aangeven hoeveel de hoeken moeten afronden. Hoe hoger het getal hoe ronder de hoek. Elke hoek kan je individueel instellen als je het ketting icoontje hebt uitgezet.
Een link toevoegen aan het icoon
Een externe link
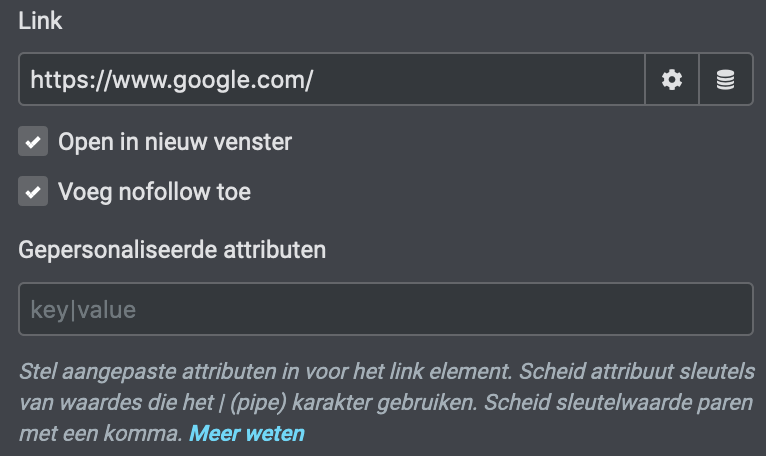
Kopieer de externe link waar je naar door wilt verwijzen en plak de link in het tekstveld.

Klik op het tandwieltje naast het veld voor een aantal extra instellingen. Voor een aantal veiligeheids- en SEO redenen is het belangrijk dat je open in nieuw venster en voeg nofollow toe aan hebt gevinkt als je link een externe link is.

Een link binnen de website
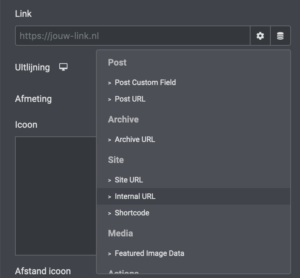
Klik op de cilinder, het tweede icoontje naast het tekstvak om een pagina te linken binnen je website. Kies voor site URL als je wilt dat je knop altijd terug linkt naar de homepagina van jouw website. Kies voor internal URL als het om een andere pagina gaat, zoals een contactpagina.


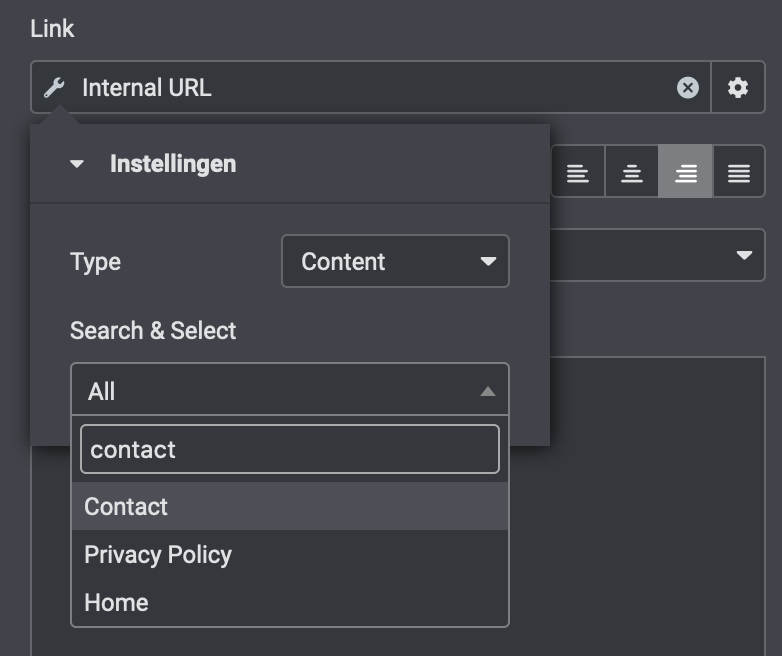
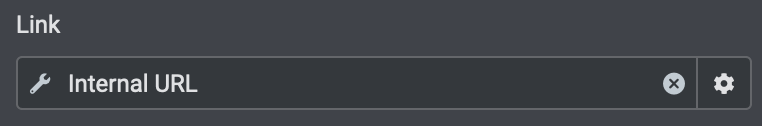
Als je hebt gekozen voor internal URL zie je nu aan de linkerkant een gereedschap icoon, klik daarop.

Kies het type uit waar je met je jouw icoon naartoe wilt navigeren. Als dat een pagina is kies je voor content. Klik vervolgens op all en type de pagina in die je wilt hebben. Selecteer vervolgens de juiste pagina om het te linken aan je icoon. Mocht je toch nog niet helemaal zeker zijn of het is gelukt, dan kan je het beste het icoon zelf uittesten op je website.